在上一篇有提及關於內嵌的屬性
以css style是無法直接透過雙花括號來做綁定的
因此在vue中提供了v-bind指令來去針對html元素上進行響應式的綁定
在 HTML 元素上,給屬性指定一個動態的屬性值,則要在屬性名稱
前面使用 v-bind 指令
型1.v-bind指定id
語法如下:
<div v-bind:id="js/ts變數名"></div>
簡化語法如下:
<div :id="變數名"></div>
這邊後續可能對應的腳本你會用js(javascript)或ts(typescript)
在此我們都會只先針對js部分做示範
這裡的變數名是指在< script >標籤中所定義的variable。
若綁定的變數值是 null 或 undefined,則該屬性將會從渲染的HTML 元素上移除。
藉此可將動態變化的值賦予給html屬性,即時的屬性值響應到 HTML 元素上。
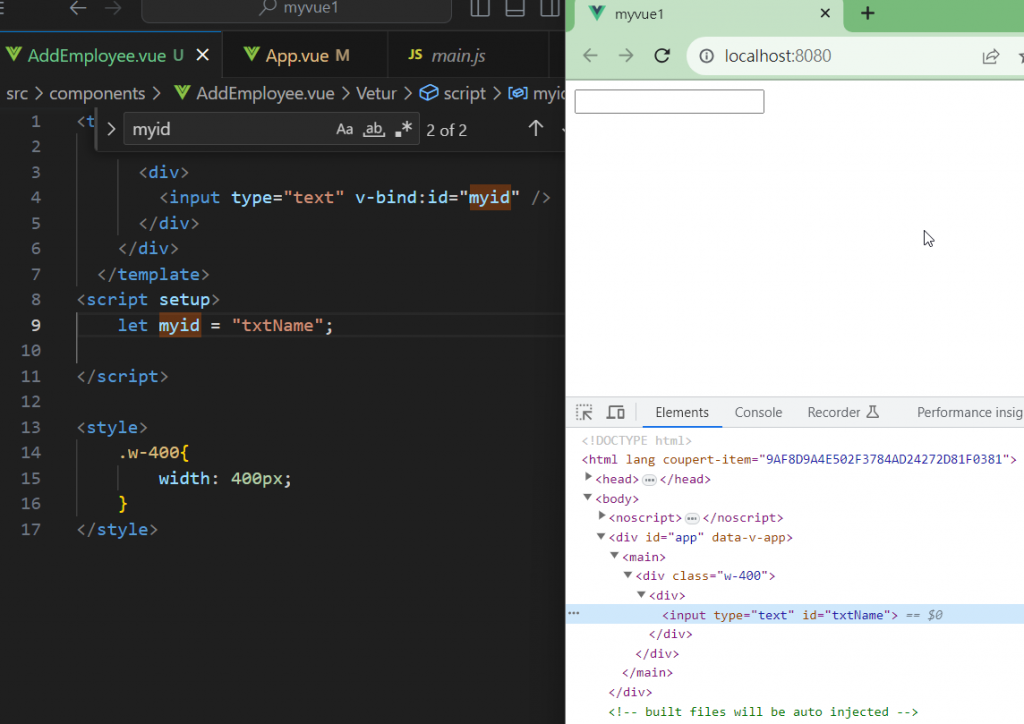
型1.語法1範例
<template>
<div class="w-400">
<div>
<input type="text" v-bind:id="myid" />
</div>
</div>
</template>
<script setup>
let myid = "txtName";
</script>
<style>
.w-400{
width: 400px;
}
</style>
型1.語法1簡化版範例
<template>
<div class="w-400">
<div>
<input type="text" :id="myid" />
</div>
</div>
</template>
<script setup>
let myid = "txtName";
</script>
<style>
.w-400{
width: 400px;
}
</style>

型2.v-bind指定bool型別
這裡在介紹另一種形式,使用 v-bind 還可以指定boolean的值,若為 true,則屬性存在
HTML 元素上,若為 false,則屬性不存在。
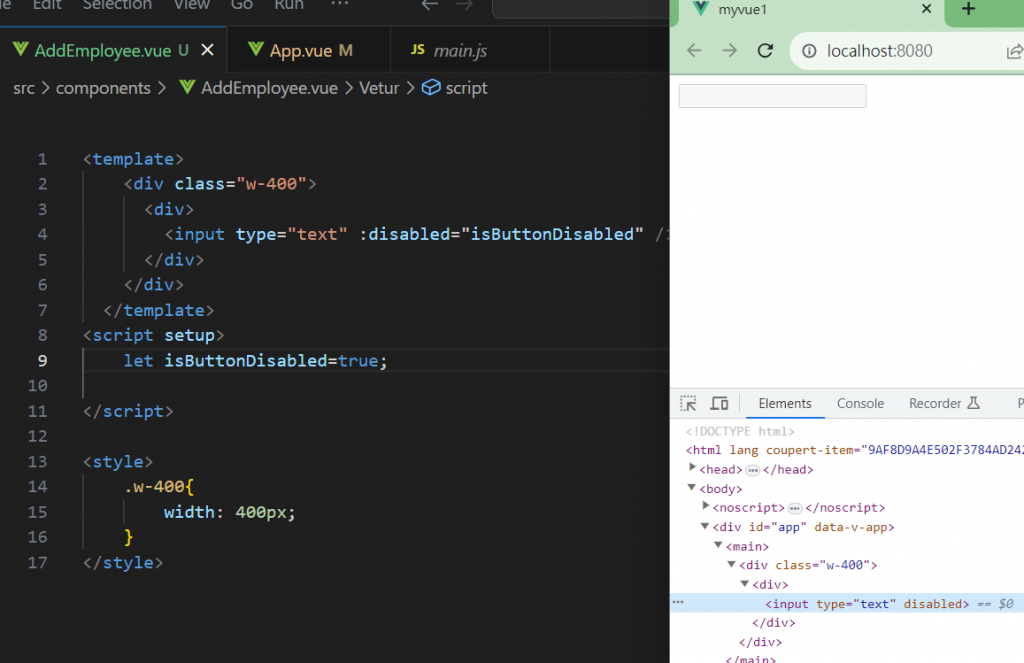
型2.範例
輸入框可否輸入與否
<template>
<div class="w-400">
<div>
<input type="text" :disabled="isButtonDisabled" />
</div>
</div>
</template>
<script setup>
let isButtonDisabled=true;
</script>
<style>
.w-400{
width: 400px;
}
</style>

因為 isButtonDisabled 的值為 true,所以 disabled 存在元素上,文字輸入框不可輸入。
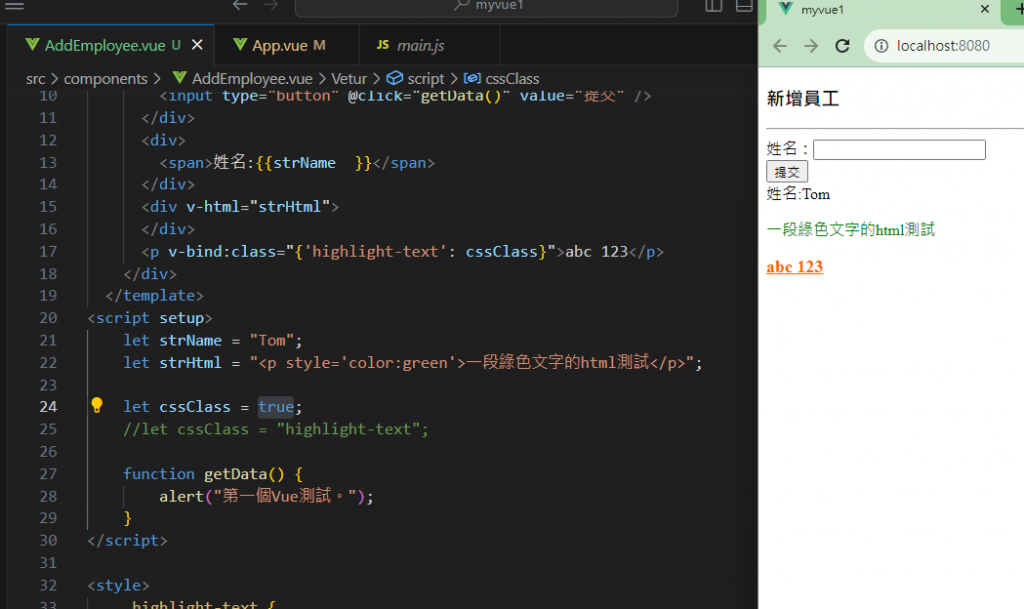
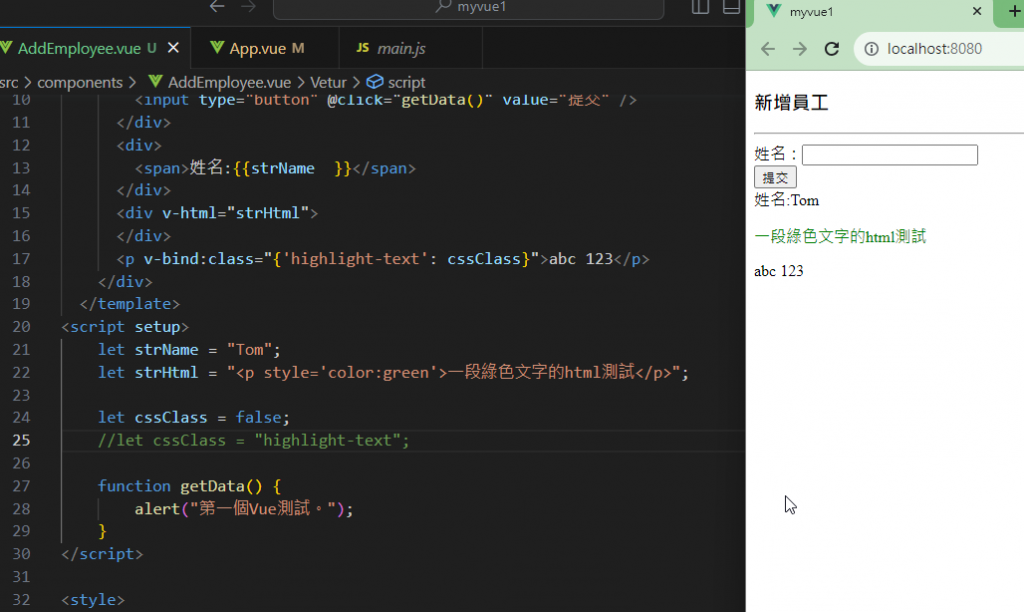
將上一篇的有BUG的錯誤程式套用型2.修正如下
<template>
<div class="w-400">
<h3>新增員工</h3>
<hr />
<div>
<label for="fullName">姓名:</label>
<input type="text" id="fullName" />
</div>
<div>
<input type="button" @click="getData()" value="提交" />
</div>
<div>
<span>姓名:{{strName }}</span>
</div>
<div v-html="strHtml">
</div>
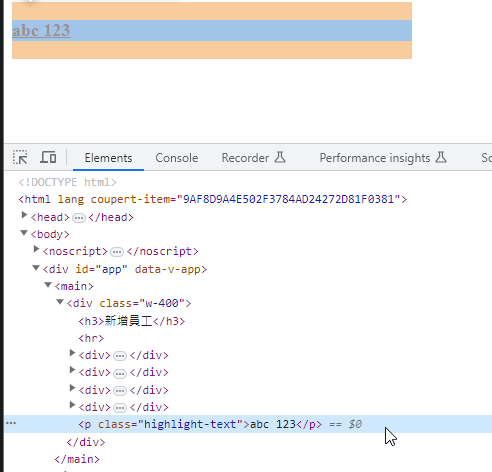
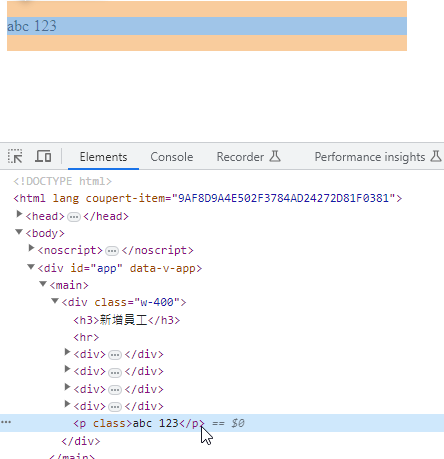
<p v-bind:class="{'highlight-text': cssClass}">abc 123</p>
</div>
</template>
<script setup>
let strName = "Tom";
let strHtml = "<p style='color:green'>一段綠色文字的html測試</p>";
//let cssClass = "highlight-text";
let cssClass = true;
function getData() {
alert("第一個Vue測試。");
}
</script>
<style>
.highlight-text {
color: #ff6600; /* 字顏色為橙色 */
font-size: 18px; /* 字的大小为18像素 */
font-weight: bold; /* 加粗 */
text-decoration: underline; /* 有下划線 */
}
.w-400{
width: 400px;
}
</style>
當 cssClass 的值為 true 時,highlight-text 類將被添加到 標籤上,從而
應用相應的 CSS 樣式。

反之,則不會套用樣式

型3.v-bind指定物件複合多屬性值
在 Vue 中使用 v-bind 可以同時給 HTML 元素綁定多個屬性和值,此時 v-bind 不能使用簡潔語法,而需要透過{}以物件的形式寫多個屬性和值,屬性的名稱要正確。
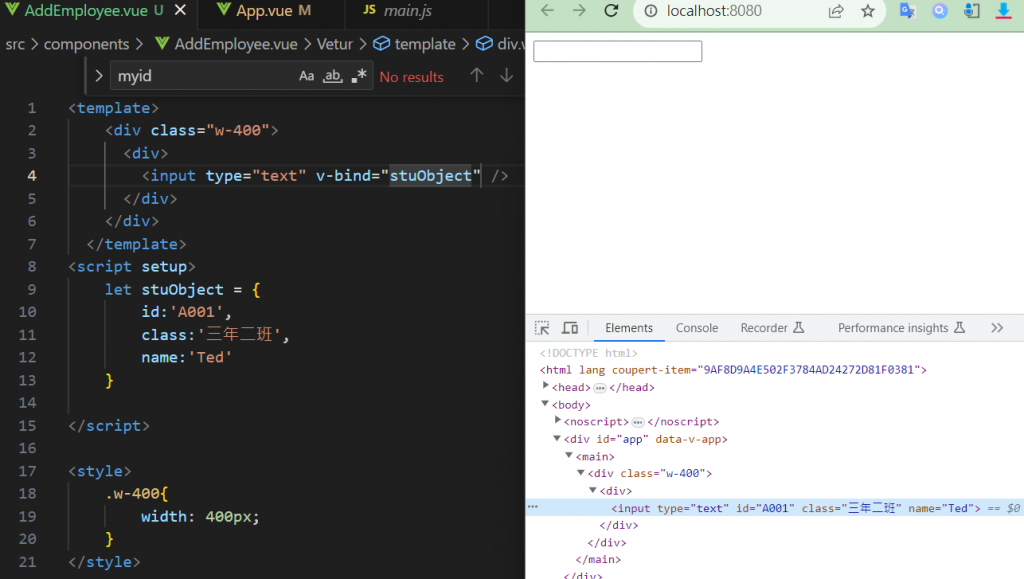
型3.範例
<template>
<div class="w-400">
<div>
<input type="text" v-bind="stuObject" />
</div>
</div>
</template>
<script setup>
let stuObject = {
id:'A001',
class:'三年二班',
name:'Ted'
}
</script>
<style>
.w-400{
width: 400px;
}
</style>

在此使用 v-bind="mutilValue物件變數名"來去绑定多个属性和值。
< input >元素上已經添加上 id、class 和 name 屬性,是通過 v-bind="stuObject"添加上去的,一次可以同時添加多個屬性和對應的值。
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2023/09/2023day-09-html.html
